Improving Support CaseSubmission Efficiency
Redesigning support interactions for faster resolutions and better user outcomes. Our new approach enhances user experience and streamlines the submission process.


Introduction
Identifying the Problem: Enhancing Case Submission Efficiency for Better Outcomes
A significant challenge was identified: 18% of cases submitted lacked essential details. This gap in information led to delays in resolution and user dissatisfaction.

Innovative Solutions for Enhanced User Experience
Our proposal focuses on streamlining the support form process. By redesigning the user interface, we aim to improve submission efficiency and overall user satisfaction.
Design Approach
Utilizing user feedback to create a more intuitive form layout.
Key Features
Enhanced clarity with clear labels and structured sections.
Defining Success
Fewer follow-ups
Faster response times
Higher first-touch resolution
Improved user satisfaction (NPS)
Minimizing agent missteps
Process
Discovery and Research Process Overview
My discovery phase focused on understanding user needs and pain points. Through thorough research, I gathered data that informed my design decisions, ensuring a user-centered approach.
Good Submission
A well-detailed case with clear information and supporting documentation.
Poor Submission
Vague details that hinder the support team's ability to assist effectively.
Why the Current Form Needed a Redesign
- No guidance means assumption a user knows how to work through the form
- Input field order is disjointed resulting in grouping issues with all input
- Non-descriptive wording leading to redundancy or the potential for redundancy

Ideation
Transforming Ideas into Reality
The ideation phase is where creativity meets strategy. I explored various concepts to ensure the best solutions emerge. Through sketches and exploration, pain points in the current form were identified: lack of guidance, poor field order, and vague instructions leading to redundant or missing info.

Explore Design Prototypes
Dive into the interactive prototypes below that showcase user-centric design. Experience the seamless functionality and aesthetic appeal of our latest projects.
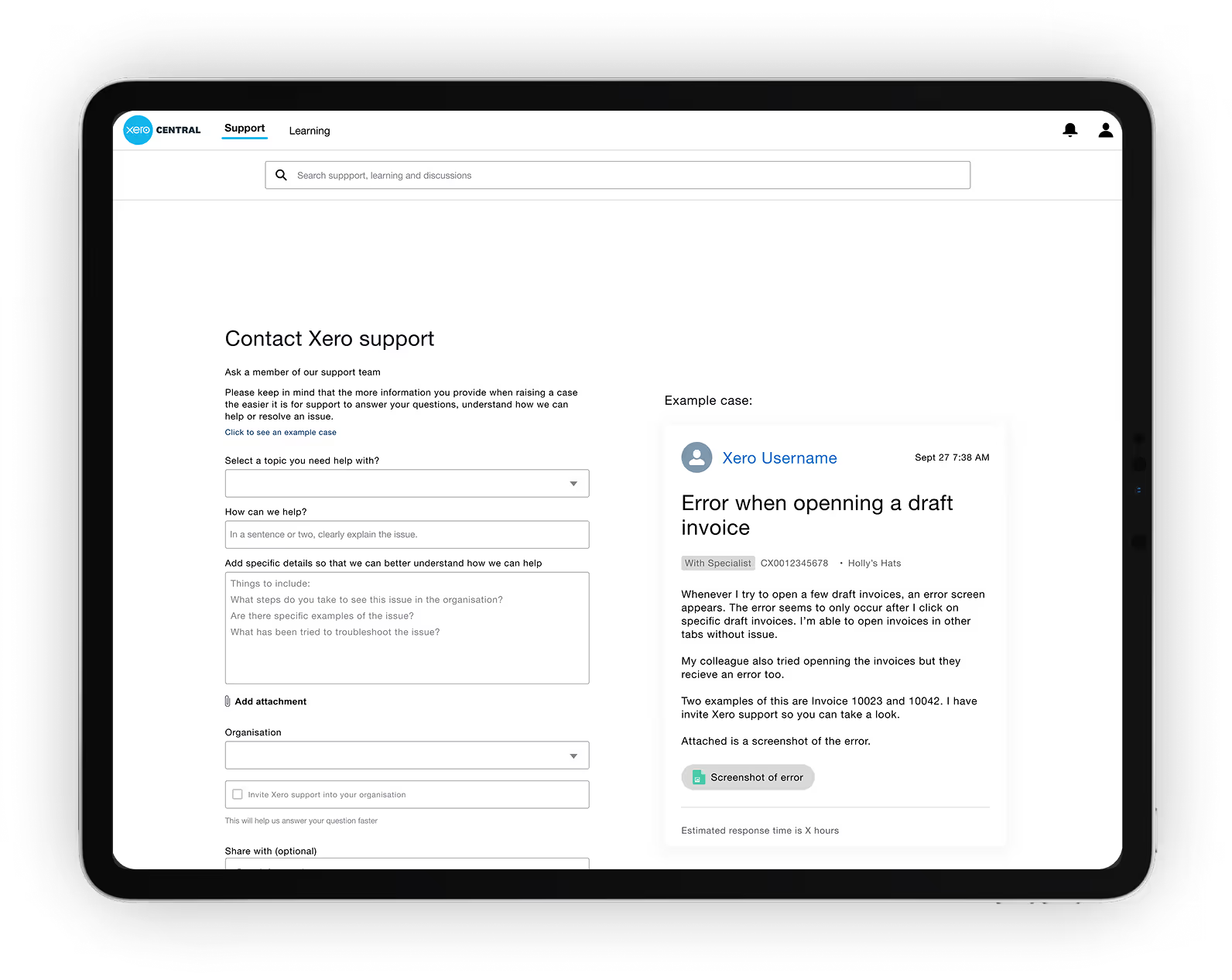
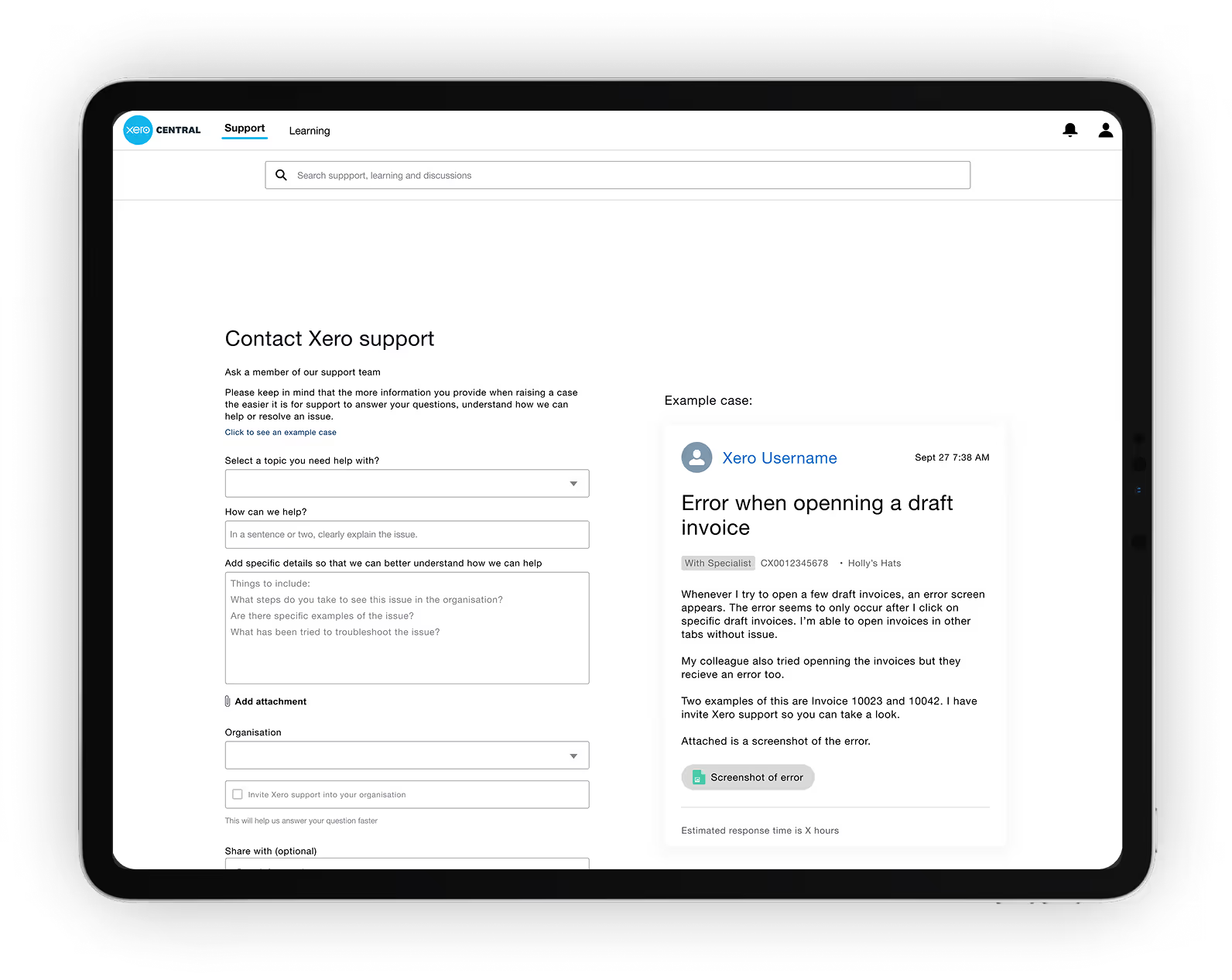
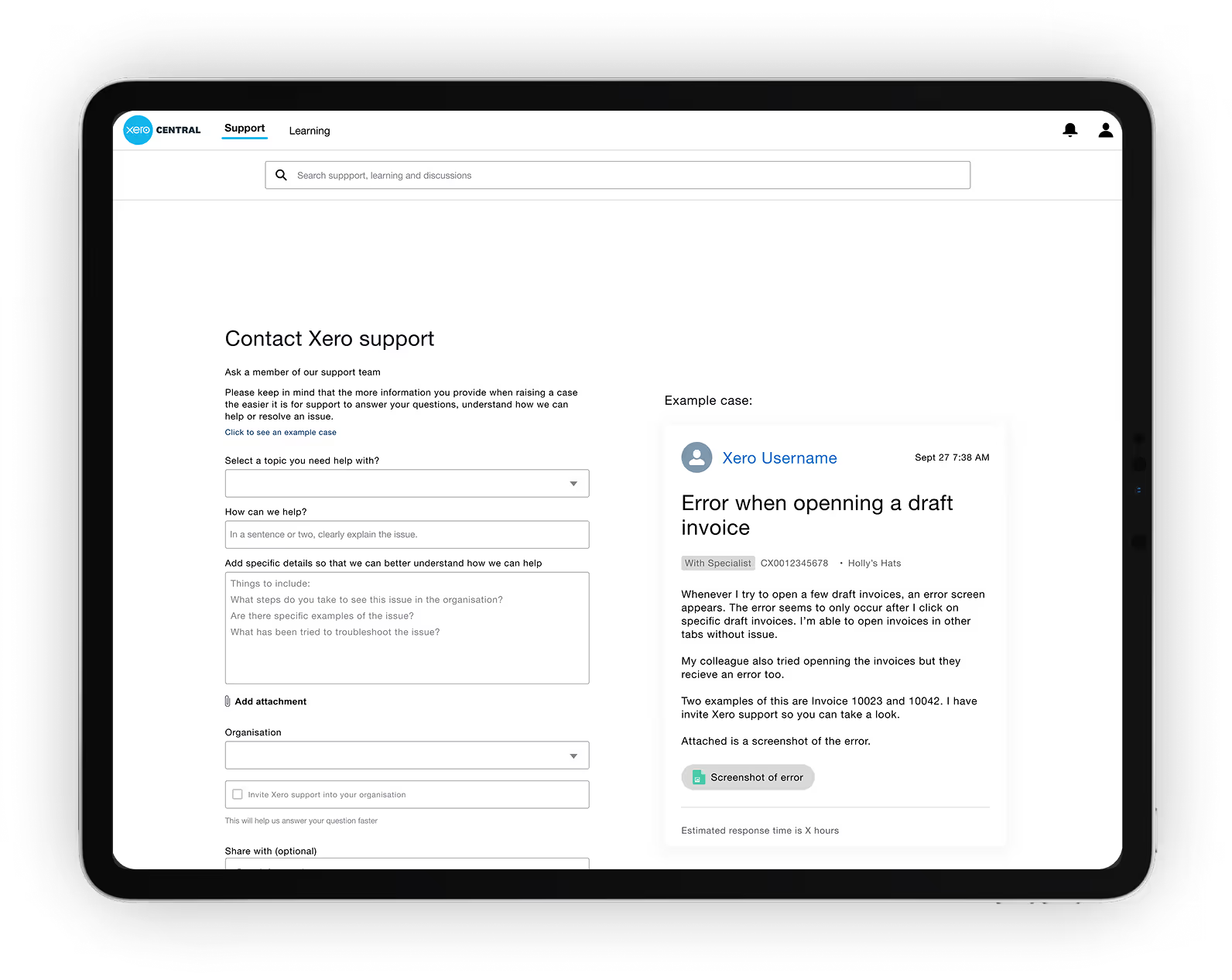
User Experience with Our Recommended Solutions for Support Forms
The redesigned form layout enhances clarity and usability, ensuring users can submit cases efficiently. With clear labels and intuitive navigation, we streamlined the support process.


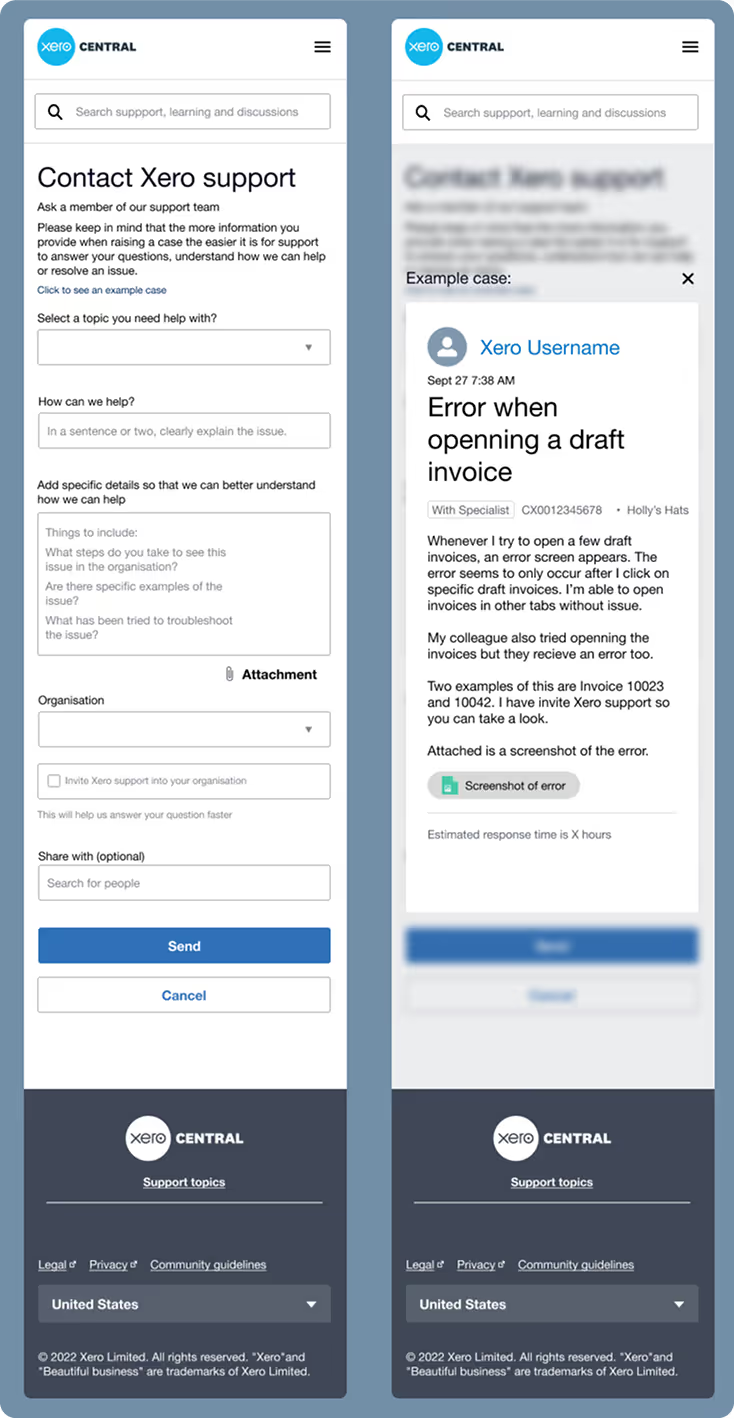
Enhancing User Experience with a Responsive Mobile Form Design
The redesigned mobile form adapts seamlessly to any device, ensuring users can submit cases effortlessly. This improvement ensures users have the option to get help on the go and ultimately provides a more satisfying support experience.
Conclusion
Key Takeaways from the Redesign Process
This redesign proves that user-first design and strong validation mechanisms can meaningfully improve internal tools—enhancing efficiency, reducing friction, and strengthening collaboration across teams.

Read the full case study


